시맨틱 태그 (Semantic Tag)
: 브라우저와 개발자 모두에게 의미를 명확하게 전달할 수있는 태그(요소)이다.
예를들어 <table><form><nav>등의 Semantic Tag 태그는 태그만 보아도 내용을 명확하게 정의할 수 있지만,
<div><span>과 같은 태그만 보고는 어떤 내용인지 전혀 알 수가 없는 것을 Non-Semantic Tag라고 한다.
시맨틱 태그를 왜 사용할까?
<div> 태그로 묶어서 코드를 입력해도 가능하지만, 각각의 <div>태그의 의미를 한 번에 알아보기가 힘들기 때문에
코드의 가독성이 떨어진다.
반면에 Sematic Tag (시맨틱 태그) 를 사용함으로써, 탐색이 쉽고, 코드의 가독성을 높여준다.
구글 검색엔진은 태그를 기반으로 검색키워드의 우선순위를 판단하기 때문에 의미에 맞는 태그를 사용하는 것이 좋다.
시맨틱 태그를 어떻게 사용해야할까?
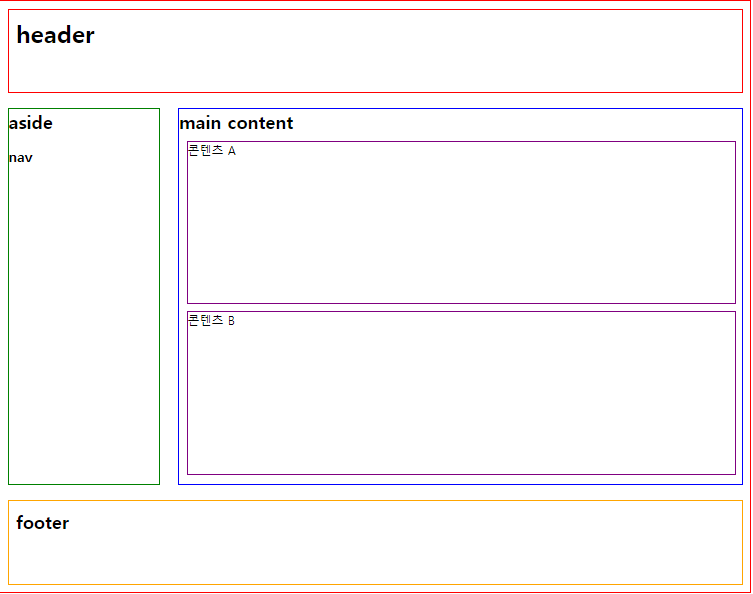
가장 먼저 웹페이지 구성시 레이아웃을 구상해야한다.

header : 페이지 상단에 주로 사용하며, 로고나 메뉴등의 콘텐츠를 표시한다.
footer : 페이지 하단에 주로 사용하며, 저작권, 주소 등을 표시한다.
main : 페이지의 메인 콘텐츠를 표시한다.
nav : 상단 메뉴, 메인 메뉴, 서브 메뉴와 같이 각종 메뉴를 표시한다.
section: 본문의 여러 내용( article )을 포함하는 공간을 표시한다.)
article: 본문 주내용을 표시한다.
aside : 페이지 왼쪽 or 오른쪽에 들어가는 콘텐츠를 메뉴나 배너 등을 표시한다.
figure : 사진, 코드 목록 등과 같은 자체 포함된 콘텐츠를 표시한다.
figcaption : figure 요소에 대한 캡션을 정의한다.
외에도 다른 태그들도 있는데 전부 외우려 하지말고 링크를 참고하자.
화면에 어떤 컨텐츠가 들어갈 것인지 큰 틀을 생각하며 시맨틱태그를 사용한다.
시맨틱 태그 안에 중요한 컨텐츠 요소들은 id/class 의 고유선택자를 붙여 태그의 내용과 의미를 명확하게 해준다.
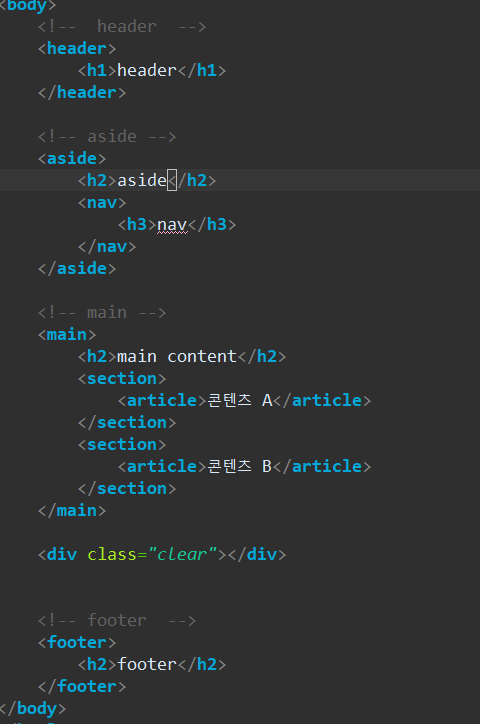
< 코드 연습 >

태그가 끝나는 위치에 <!-- --> 주석을 달아주어 위치를 명확하게 표시해준다면 나중에 코드가 길어졌을때 가독성이 좋고 탐색이 쉽다.

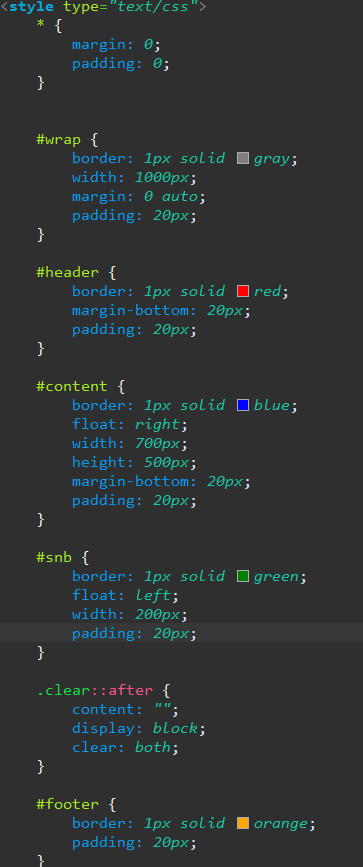
각각 solid 를 넣어 구분을 명확하게한 후 레이아웃을 정렬해준다면 웹페이지의 첫번째 뼈대가 완성되었다!
그 다음에 연습해야할건 시맨트태그안에 기능적인 요소를<div>로 넣어 레이아웃에 배치를 하는 것인데
원하는 공간에 배치를 잘하려면 non-semantic tag의 특성과 요소의 테두리 태그(margin,padding..)
그리고 display와 position의 등등....의 개념에 대해서 완벽히 이해를 해야한다.
그 뒤에 위 처럼 레이아웃을 만들어 하나하나 배치해보는 연습을 하면 좋을것 같다.
'HTML , CSS' 카테고리의 다른 글
| [CSS] Display Flex의 쉬운 가로, 세로, 가운데 정렬 (0) | 2023.03.04 |
|---|---|
| [CSS] margin, padding, border 확실하게 알기 (0) | 2023.03.03 |
| [CSS] background-image 가운데 정렬, 어둡기 조절 (0) | 2023.03.02 |
| [CSS] Block과 Inline의 특징 (0) | 2023.02.27 |
| [HTML] form 태그에 대하여 (0) | 2023.02.27 |